HtmlReporter has been deprecated since version 4.1.3 and replaced by ExtentSparkReporter.
Introduction
ExtentHtmlReporter is a port from version 3 and supports both BDD and non-BDD test styles.
Views
ExtentHtmlReporter generates the following views:
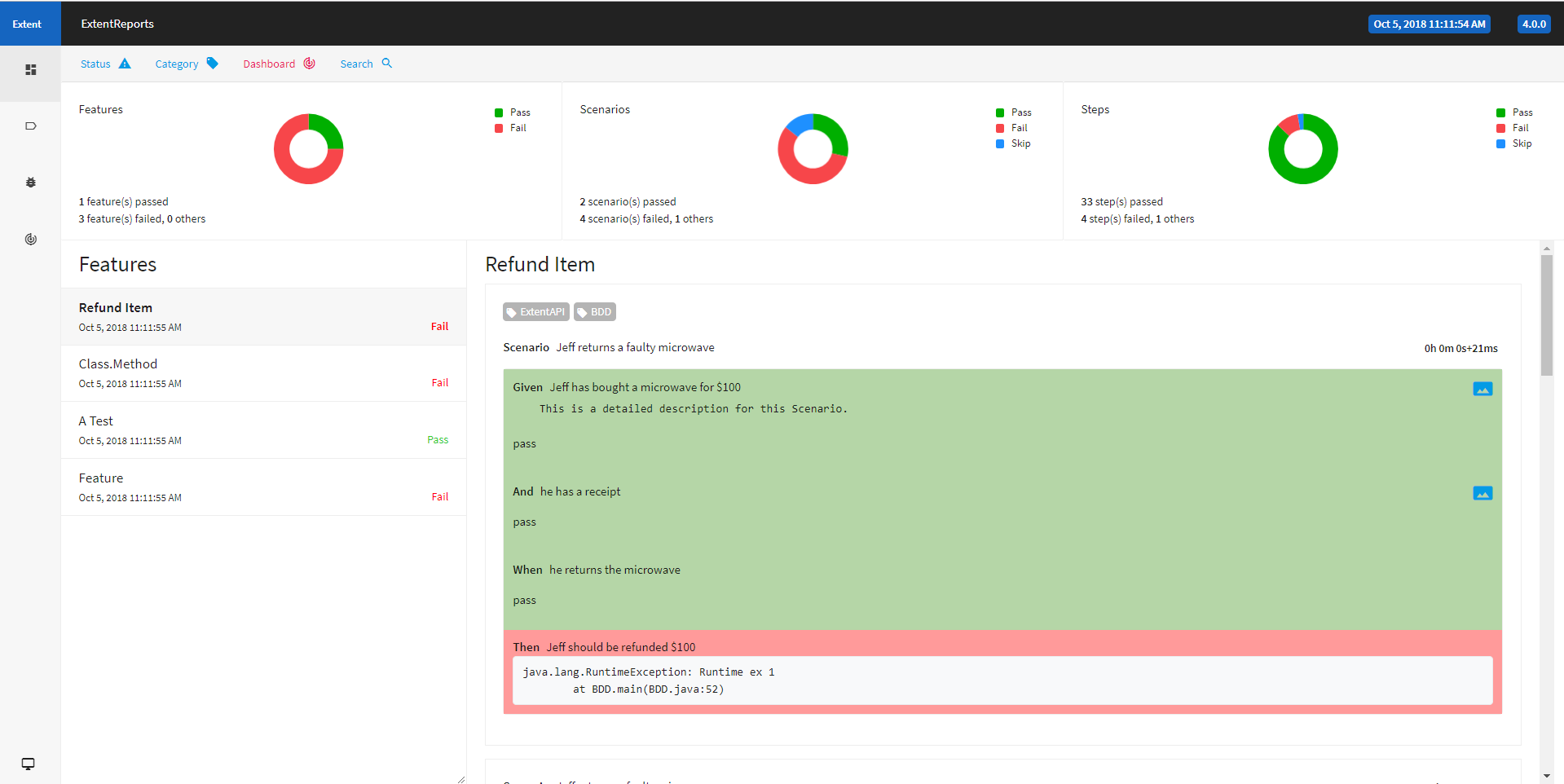
- Test
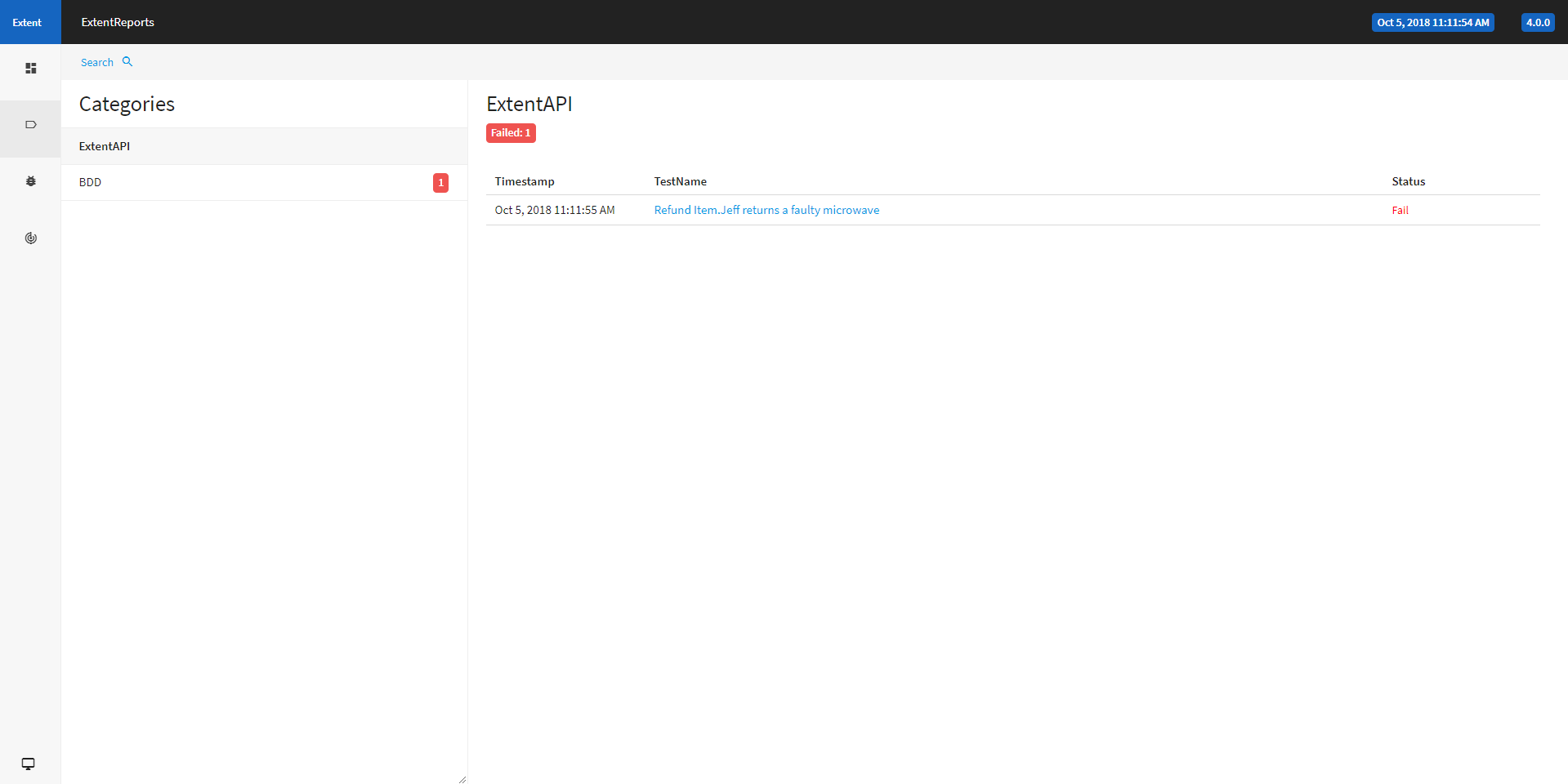
- Tag
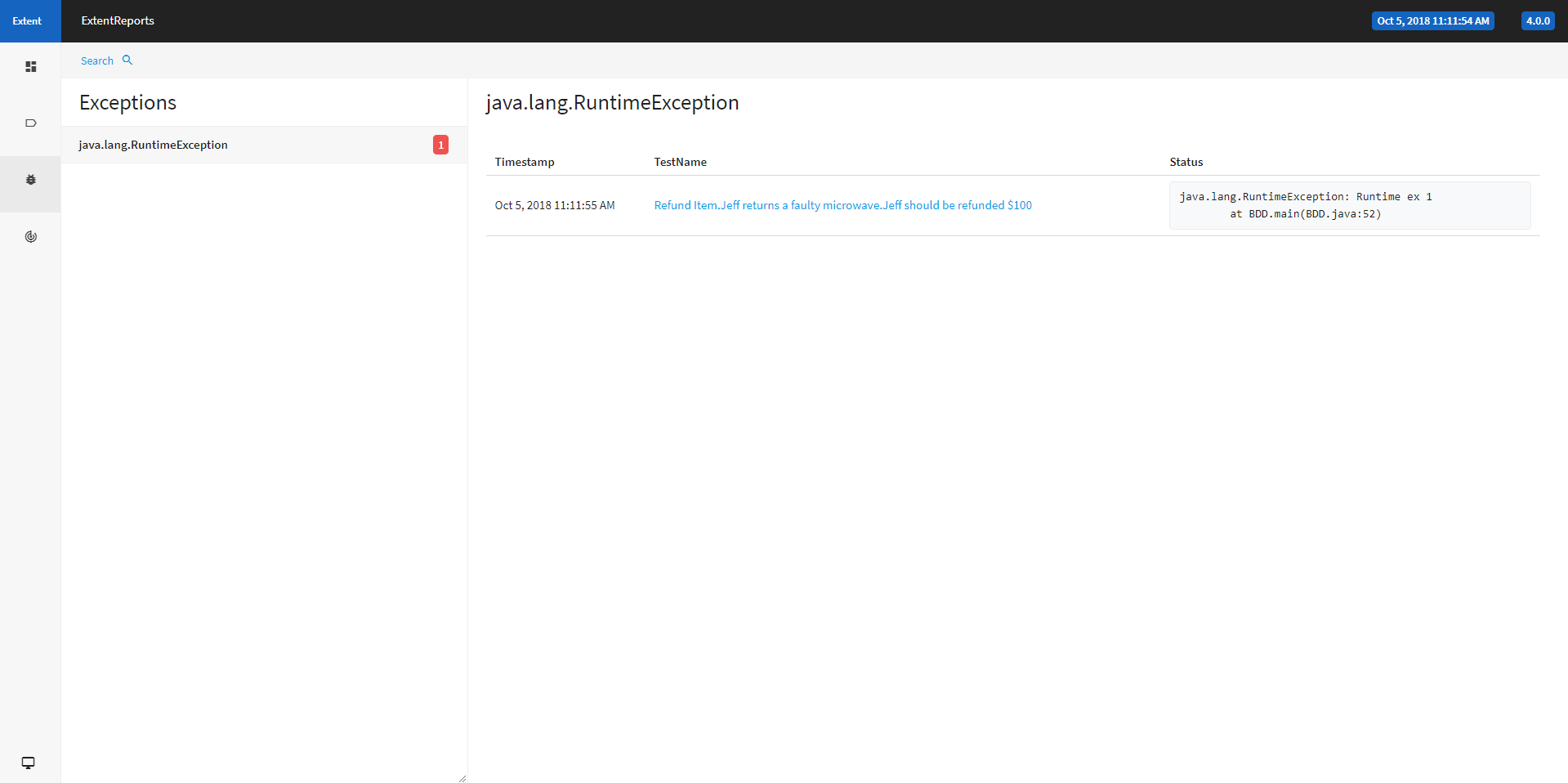
- Bug
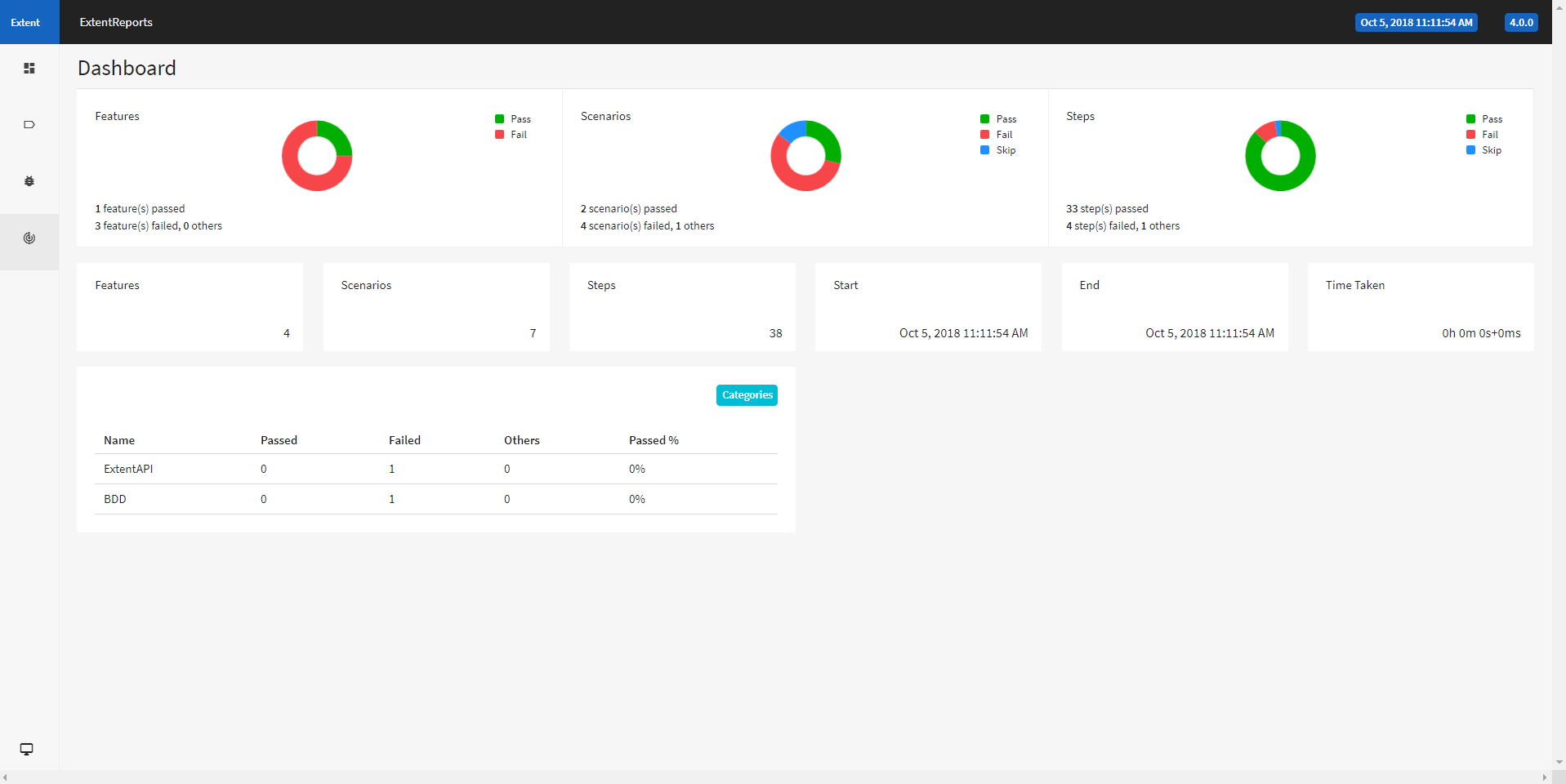
- Dashboard




Samples
ExtentHtmlReporter supports both BDD and non-BDD test styles. You can view both samples here.
Usage
Initialize
Start and attach ExtentHtmlReporter using attachReporter:
// path where output is to be printed
ExtentHtmlReporter html = new ExtentHtmlReporter("user/build/name/Extent.html");
ExtentReporter extent = new ExtentReports();
extent.attachReporter(html);
Shortcuts
A few shortcuts are available to speed up common tasks.
Filters
p - show passed tests
e - show error tests
f - show failed tests
s - show skipped tests
w - show warning tests
esc - clear filters
Scroll
down-arrow - scroll down
up-arrow - scroll up
Misc
l - switch theme
Automatic Screenshot Management
To automatically create relative paths from the report, use configuration:
htmlReporter.config().setAutoCreateRelativePathMedia(true);
This configuration will copy the media-file to a directory relative to the file without you having to manually provide path that works relative to the report.
// initialize
ExtentHtmlReporter html = new ExtentHtmlReporter("user/build/name/");
htmlReporter.config().setAutoCreateRelativePathMedia(true);
// provide the path of the image and it will be automatically referenced
// in the markup relative to the report
test1.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("1.png").build());
test2.fail("details", MediaEntityBuilder.createScreenCaptureFromPath("2.png").build());
The above 2 screenshots will automatically be saved as and added to the report. This will allow you to move the screenshots along with the report without any side-affects, such breaking the report or failure to load screenshots on load.
.
+-- index.html
+-- exception.html
+-- tag.html
+-- test.html
+-- extent-media.0
| +-- 1.png
| +-- 2.png
+-- extent-media.1
| +-- 1.png
| +-- 2.png
When the build executes in the same location the first time, extent-media.0 will be created. If the report is created in the same location extent-media.1 will be created next. These directories will not be removed by Extent automatically.
Configuration
ExtentHtmlReporter supports a host of configuration via XML and Java.
XML
To load configuration via XML, use loadXMLConfig().
// using the file path
htmlReporter.loadXMLConfig("html-config.xml");
// using java.io.File
htmlReporter.loadXMLConfig(file);
The below XML configuration is available to ExtentHtmlReporter.
<?xml version="1.0" encoding="UTF-8"?>
<extentreports>
<configuration>
<!-- report theme -->
<!-- standard, dark -->
<theme>standard</theme>
<!-- document encoding -->
<!-- defaults to UTF-8 -->
<encoding>UTF-8</encoding>
<!-- protocol for script and stylesheets -->
<!-- defaults to https -->
<protocol>https</protocol>
<!-- title of the document -->
<documentTitle>Extent Framework</documentTitle>
<!-- report name - displayed at top-nav -->
<reportName>Build 1</reportName>
<!-- timestamp format -->
<timeStampFormat>MMM dd, yyyy HH:mm:ss</timeStampFormat>
<!-- custom javascript -->
<scripts>
<![CDATA[
$(document).ready(function() {
});
]]>
</scripts>
<!-- custom styles -->
<styles>
<![CDATA[
]]>
</styles>
</configuration>
</extentreports>
Java
It is also possible to configure the reporter directly from code:
htmlReporter.config().setAutoCreateRelativePathMedia(true);
htmlReporter.config().setCSS("css-string");
htmlReporter.config().setDocumentTitle("page title");
htmlReporter.config().setEncoding("utf-8");
htmlReporter.config().setJS("js-string");
htmlReporter.config().setProtocol(Protocol.HTTPS);
htmlReporter.config().setReportName("build name");
htmlReporter.config().setTheme(Theme.DARK);
htmlReporter.config().setTimeStampFormat("MMM dd, yyyy HH:mm:ss");